Fandango
Fandango Concerts Feature
As part of the UXDI at General Assembly in New York, our task was to design a a Concert ticket purchasing system to be added to the existing Fandango mobile app.
Hats I wore: UI Designer, UX Researcher, and Data Analyst.
Our Brief...
Fandango is one of the leading advance movie ticket sale sites in the market, and wants to increase user engagement by selling tickets to events and concerts. Fandango wants to build a service that notifies you of events happening in your area, allows you to easily purchase tickets, and then use a digital pass to attend the event.
RESEARCH
Survey results from our discovery phase left us with a few main pain-point takeaways that we would work to address.
““I wish buying tickets was more fair.””
““It would be nice to have all my tickets consolidated into one location.””
““Maybe there should be a lottery type thing...””
Then in order to compare Fandango to a couple of its competitors, we conducted a LEMER analysis of the usability of their interfaces. Fandango compared favorably.
LEMER Analysis
Who We Were Designing for...
After our initial research we were able to form user personas to help identify our target audience.
Feature Prioritization
Ticket Lottery
As a way of combatting the "un-fairness" of concert ticket purchasing, We devised a scheme to reward returning users who often complained about not having enough time to buy tickets during "extremely brief" sales windows.
E-Ticket
As was required in the brief, and was a near constant request from our users, we designed an E-ticket to streamline entry to venues.
Design
The New App Mapped out...
Screen Flow
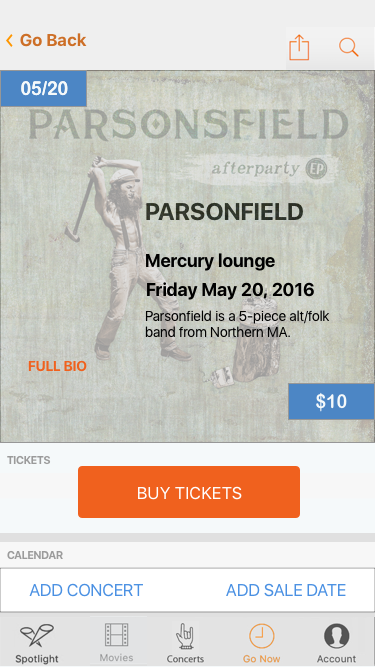
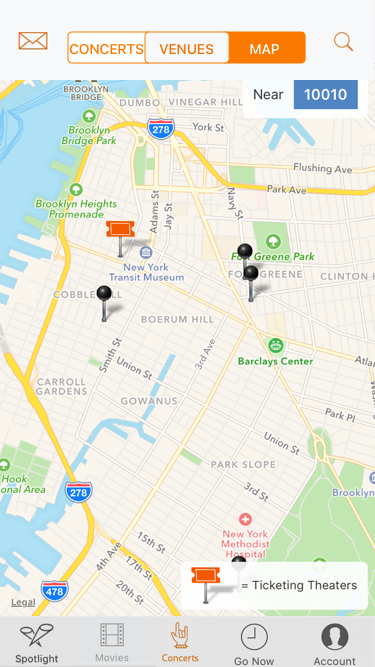
Selection of our High Fidelity Mockups
Prototype